
Many Ways To Integrate Your Data With Stormly
Connect your dataConnect with Adobe Commerce (Magento)
Gain deep insights into your Adobe Commerce store’s (Magento) order activity. This lightweight extension captures key order events in real time and sends them to Stormly for advanced tracking and reporting. Perfect for optimizing conversions, monitoring customer behavior, and improving your sales strategy.
Integrate with Adobe Commerce (Magento) »
Connect with Segment
Benefits from the zero code tracking by connecting to Stormly directly from your Segment dashboard.
Segment has hundreds of connectors for platforms such as Magento, WooCommerce and Shopify.
Integrate with Segment »
Connect with mParticle
Use mParticle to start sending data directly from your app to Stormly, no code changes or updates needed!
Integrate with mParticle »
Connect with RudderStack
Zero code tracking with RudderStack, no code changes or updates needed!
Integrate with RudderStack »

Excel or CSV files
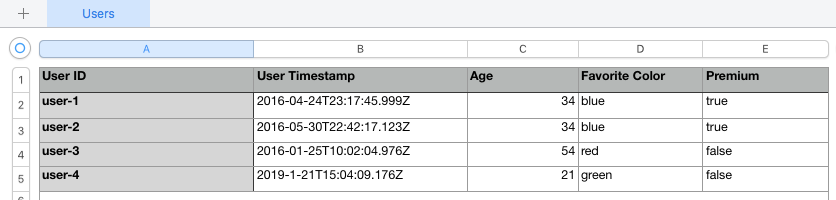
Import your data directly by uploading Excel or CSV files containing users and events. The fastest way to get started and receive your first insights.
Integrate with React
If you've got a website that uses React, you can directly integrate with Stormly.
Integrate with React »
Integrate with Google Tag Manager
Use Google Tag Manager to seamlessly integrate with Stormly.
Integrate with Google Tag Manager »
Integrate with Shopify
If you've got your an e-commerce store on the Shopify platform, you can directly integrate with Stormly.
Integrate with Shopify »
Integrate with Wix
If you're using the Wix platform to manage your webiste, you can directly integrate with Stormly.
Integrate with Wix »
Import from Amplitude or MixPanel
If you've got your data in Amplitude or MixPanel already, we can back-fill your historical data into Stormly. Contact us to get this set up for your account.
<script>
(function(e,t,n,r,i,s,o){e["StormlyObject"]=i;e[i]=e[i]||function(){(e[i].q=e[i].q||[]).push(arguments)},s=t.createElement(n),o=t.getElementsByTagName(n)[0];s.async=1;s.src=r;o.parentNode.insertBefore(s,o)}) (window,document,"script","//cdn.stormly.com/assets/tracking/t.js","stormly");
stormly("create", "d123456789abcdefg", {anonymizeIP: true, storeOnlyOneCookie: true});
</script>
<script>stormly("event", "buy", {price: 99.95, color: "blue", paid: true});</script>Website tracking script
Integrate the Stormly JavaScript tracking script to capture data from your website directly.
Tracking API for mobile and servers
Use our JSON Tracking API end-points to directly capture your data from mobile apps, server-side or browser based clients.
curl --request POST \
--url https://t.stormly.com/collect/json/d123456789abcdefg \
--data @- <<JSON
{
"user_client": "app",
"action": "event",
"name": "buy",
"user_id": "user-12345",
"timestamp": "2026-01-05T11:23:36.271Z",
"properties": {
"color": "blue",
"price": 99.95,
"onSale": true
},
"context": {
"device_manufacturer": "Apple",
"device_model": "iPhone7,2",
"device_name": "maguro",
"device_type": "ios",
"ip": "8.8.8.8"
}
}
JSONcurl --data-binary @/path/to/file.json \
"https://import.t.stormly.com/import/data/json/d123456789abcdefg?tag=import-abc"Import API
Back-fill data into Stormly using our Import API, allowing you to send up to 500MB of JSON or CSV data per request.
Connect your data and get blown away 🤯







