
Integrate Your Data With Shopify
At Stormly we make it easy for you to integrate with Shopify, while allowing you to fully customize what you track.
Getting Started
-
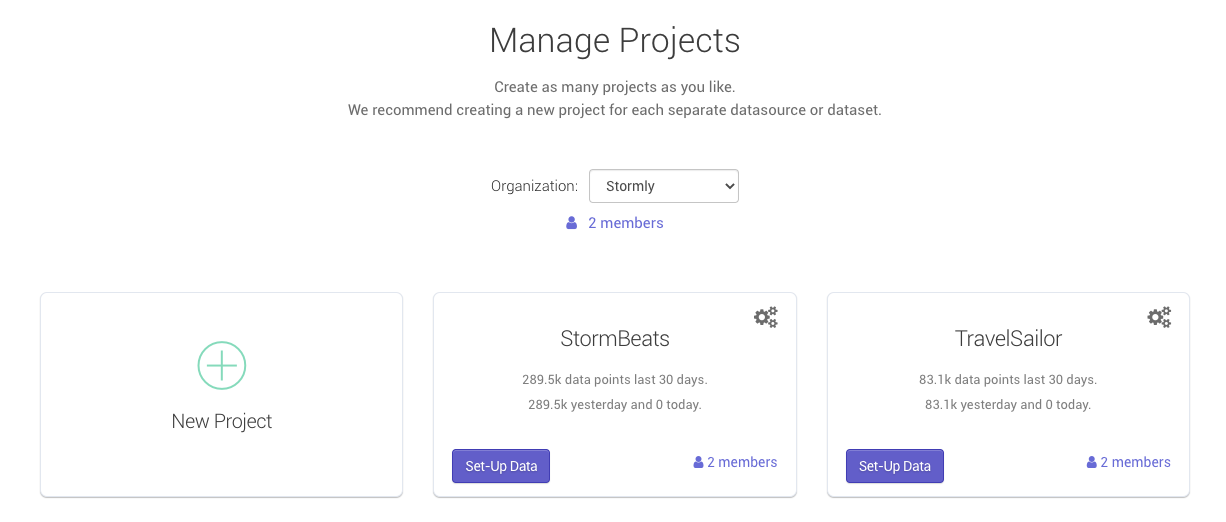
Go to the projects page inside of the Stormly application and click
Set-Up Dataas shown below:

-
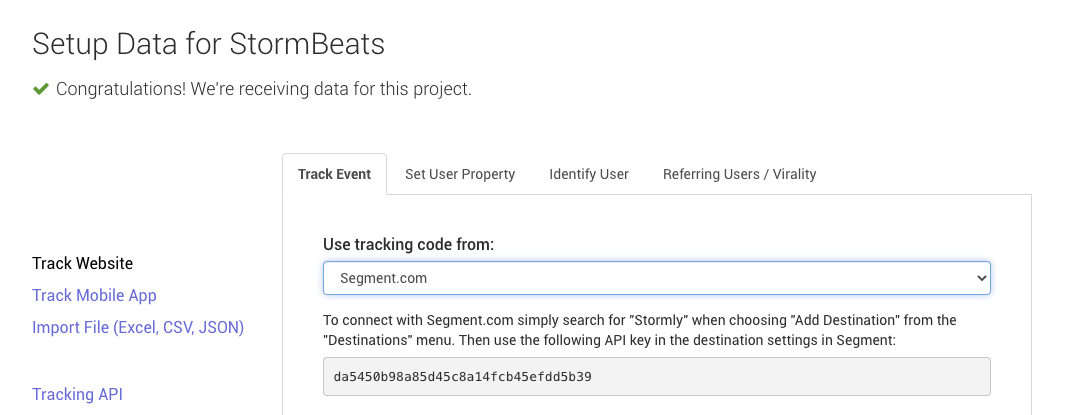
Under "Use tracking code from:" pick "Segment.com", then copy the
API keyas shown below:

- Copy the
API Key. You will need it in the next step.
Note: Tracked data becomes available in Stormly within seconds usually, but new projects become "active" only once at least 50 unique users are tracked.
Shopify Code Setup
First login to your shopify admin panel as shown in the image below. Then click Online Store and then Edit Code on the right side of the page, under the Actions dropdown, as shown below:
![]()
Once you're in the code editor, you'll see something like in the image below. There's two folders Layout and Templates. Each of the instructions in the following sections indicates which folder, and which page under each folder you need to edit. Once you've pasted the code, click Save for each page.
![]()
Tracking Setup
In folder Layouts and file theme.liquid add code below to the line above the </head> tag.
Important: Make sure you replace YOUR_STORMLY_KEY_HERE in the code below with the API KEY key found in Getting Started section in the Stormly setup page.
Copy code below
Product Category / Collection Page
In folder Templates and file collection.liquid add code below to the top of the page.
This tracks product category and product collection pages:
Copy code below
Product Pages
In folder Templates and file product.liquid add code below to the top of the page.
This tracks users when viewing a product, and also when adding a product to their shopping cart:
Copy code below
View Shopping Cart Page
In folder Templates and file cart.liquid add code below to the top of the page.
This tracks users viewing their shopping cart, as well as clicking the payment buttons:
Copy code below
Landing Page
In folder Templates and file index.liquid add code below to the top of the page.
This tracks users visiting the main landing page:
Copy code below
Search Page
In folder Templates and file search.liquid add code below to the top of the page.
This tracks users using the search option:
Copy code below
Signup For Account
In folder Templates and file customers/register.liquid add code below to the top of the page.
This tracks product category and product collection pages:
Copy code below
Page Doesn't Exist
In folder Templates and file 404.liquid add code below to the top of the page.
This tracks users that visit a page that doesn't exist (anymore):
Copy code below
Product Category / Collection Page
In folder Templates and file blog.liquid add code below to the top of the page.
This tracks users that visit the blog main page listing all articles:
Copy code below
Read Blog Article
In folder Templates and file article.liquid add code below to the top of the page.
This tracks uses that read a blog article:
Copy code below
Payment Completed Page
This tracks user payment completion. First login to your shopify admin panel as shown in the image below. Then click Settings at the bottom. Then on the right side of the page, click the Checkout link, as shown below:
![]()
Once you're in the checkout settings, scroll down to where you see a section Additional Scripts, like in the image below. In the box paste the script code below. If there is existing code, don't overwrite it, but paste it above the existing code.
Important: Make sure you replace YOUR_STORMLY_KEY_HERE in the code below with the API KEY key, as you did earlier and described at the top of this page.
![]()